<画像レイアウト>余白なし交互表示
- 画像の上端(下端)がくっつく余白なしのバージョン。(※PCおよびタブレット)
- 『レイアウト設定』にて「画像+テキスト縦並び(1列・互い違い)」もしくは「画像+テキスト縦並び(1列)」選択時のみ有効。
- スマホではSIRIUS2デフォルト設定での表示。(縦並び表示)
画像+テキスト縦並び(1列・互い違い)

この文章はダミーです。

この文章はダミーです。
文字の大きさ、量、字間、行間等を確認するために入れています。
文字の大きさ、量、字間、行間等を確認するために入れています。

この文章はダミーです。
文字の大きさ、量、字間、行間等を確認するために入れています。
文字の大きさ、量、字間、行間等を確認するために入れています。
※PCでの表示例↓

画像+テキスト縦並び(1列)

この文章はダミーです。

この文章はダミーです。
文字の大きさ、量、字間、行間等を確認するために入れています。
文字の大きさ、量、字間、行間等を確認するために入れています。

この文章はダミーです。
文字の大きさ、量、字間、行間等を確認するために入れています。
文字の大きさ、量、字間、行間等を確認するために入れています。
画像+テキスト縦並び(1列・互い違い・ブラウザ幅いっぱい)

この文章はダミーです。

この文章はダミーです。
文字の大きさ、量、字間、行間等を確認するために入れています。
文字の大きさ、量、字間、行間等を確認するために入れています。

この文章はダミーです。
文字の大きさ、量、字間、行間等を確認するために入れています。
文字の大きさ、量、字間、行間等を確認するために入れています。
画像+テキスト縦並び(1列・ブラウザ幅いっぱい)
※1個だけで使うパターンもあり

この文章はダミーです。
<画像レイアウト>背景色付き
- テキストエリアに背景色(淡いグレー)を設定したタイプ。
- 標準機能でも背景色の設定は可能だが、こちらの設定ではテキストを左寄せにしても見出しは中央寄せのまま。
- <画像レイアウト>独自タグをこちらで用意した専用クラスで囲むだけで表示可。

画像とテキストの組合せによるさまざまなレイアウト機能。
選択肢を選ぶだけでデザインをガラッと変えることができます。

画像とテキストの組合せによるさまざまなレイアウト機能。
選択肢を選ぶだけでデザインをガラッと変えることができます。
画像とテキストの組合せによるさまざまなレイアウト機能。
選択肢を選ぶだけでデザインをガラッと変えることができます。

画像とテキストの組合せによるさまざまなレイアウト機能。
選択肢を選ぶだけでデザインをガラッと変えることができます。
選択肢を選ぶだけでデザインをガラッと変えることができます。

画像とテキストの組合せによるさまざまなレイアウト機能。
画像とテキストの組合せによるさまざまなレイアウト機能。
選択肢を選ぶだけでデザインをガラッと変えることができます。

画像とテキストの組合せによるさまざまなレイアウト機能。
選択肢を選ぶだけでデザインをガラッと変えることができます。
画像とテキストの組合せによるさまざまなレイアウト機能。
選択肢を選ぶだけでデザインをガラッと変えることができます。

画像とテキストの組合せによるさまざまなレイアウト機能。
選択肢を選ぶだけでデザインをガラッと変えることができます。
選択肢を選ぶだけでデザインをガラッと変えることができます。
<画像レイアウト>シンプル
- 画像なし、背景色なし(枠線のみ)、見出しには背景色あり。
- <画像レイアウト>独自タグをこちらで用意した専用クラスで囲むだけで表示可。
- 見出し背景色は「緑系・赤系・黒系」をデフォルトでご用意。スタイルシート上で色変更可。
<画像レイアウト>画像(小)枠付き
- アイコン風画像の背景色(白)付きタイプ。(※全体の背景色が白なら背景色なしのように見えます)
- <画像レイアウト>独自タグをこちらで用意した専用クラスで囲むだけで表示可。
<口コミ>人物紹介タイプ
- <口コミ>独自タグをこちらで用意した専用クラスで囲むだけで表示可。
- ”ワイド”タイプは縦長画像と右横にテキストエリアの1カラム表示。
(タブレットとスマホでは1列縦並び表示) - ”ノーマル”タイプは画像とテキストエリアの縦並び&2カラム表示。(PC及びタブレット)
(スマホでは1列縦並び表示)
ワイド

この文章はダミーです。
この文章はダミーです。
文字の大きさ、量、字間、行間等を確認するために入れています。
文字の大きさ、量、字間、行間等を確認するために入れています。
この文章はダミーです。
文字の大きさ、量、字間、行間等を確認するために入れています。

この文章はダミーです。この文章はダミーです。
文字の大きさ、量、字間、行間等を確認するために入れています。
文字の大きさ、量、字間、行間等を確認するために入れています。
この文章はダミーです。
文字の大きさ、量、字間、行間等を確認するために入れています。
※PCでの表示例↓

ノーマル

この文章はダミーです。
この文章はダミーです。
文字の大きさ、量、字間、行間等を確認するために入れています。
文字の大きさ、量、字間、行間等を確認するために入れています。
この文章はダミーです。
文字の大きさ、量、字間、行間等を確認するために入れています。

この文章はダミーです。この文章はダミーです。
文字の大きさ、量、字間、行間等を確認するために入れています。
文字の大きさ、量、字間、行間等を確認するために入れています。
この文章はダミーです。
文字の大きさ、量、字間、行間等を確認するために入れています。
※PCでの表示例↓

【Volar2】オリジナルバナー
- 大きさの違いで3タイプのバナー画像エリアを用意。(リンク付き)
- こちらで用意したHTML文内に画像挿入で画像を指定&テキスト記述するだけで表示可。
バナー(小)
- 2~5個まで設置可能。画像幅及び画像間の余白は個数に応じて自動調整。(PC)
画像を暗くするオプション付き。 - スマホでは1列縦表示。
- テキストカラーは白固定。(変更も一応可能)
※2個バージョン
※PCでの表示例↓

※4個バージョン
バナー(中)
- 2~5個まで設置可。画像幅は個数に応じて自動調整。(PC)
画像を暗くするオプション付き。 - 画像は余白なしの接着表示。
- タブレットでは固定幅で列数は自動調整。スマホでは1列縦表示。
- テキストカラーは白固定。
※2個バージョン
※PCでの表示例↓

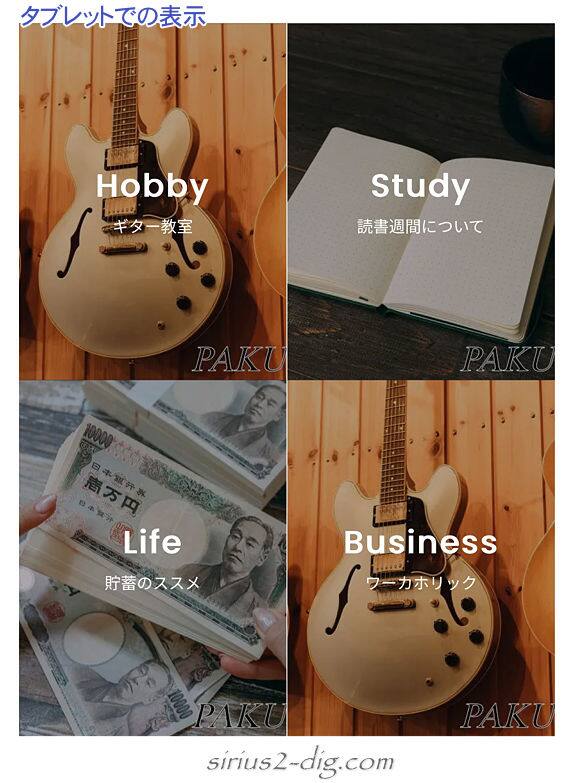
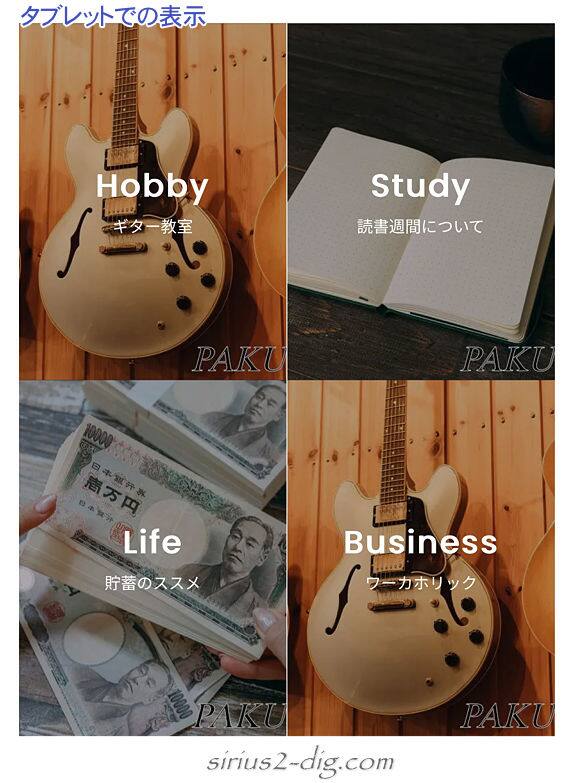
※タブレットでの表示例↓

※5個バージョン
※タブレットでの表示例↓

バナー(大)
- 横幅はフルワイドで固定。画像を暗くするオプション付き。
- 縦にいくつでも増やせる。画像間の空きはなく余白なしの接着表示。
- テキストカラーは白固定。
並列表記の固定表示FAQ
- 利用料金はどこで調べられますか
- この文章はダミーです。
文字の大きさ、量、字間、行間等を確認するために入れています。
- 退会方法は
- この文章はダミーです。
この文章はダミーです。
この文章はダミーです。
- 特典を教えてください
- この文章はダミーです。
文字の大きさ、量、字間、行間等を確認するために入れています。
文字の大きさ、量、字間、行間等を確認するために入れています。
- 関東で最寄りの支店を教えてください
- この文章はダミーです。
この文章はダミーです。
文字の大きさ、量、字間、行間等を確認するために入れています。
表示領域に達したらカウントアップするカウンター
- 顧客満足度
- 0%円
- 2024年3月現在
- 導入企業
- 0社円
- 2024年3月現在
- 登録者数
- 0人円
- 2024年3月現在